[Docker] Remote Containersで複数のPHPバージョンを切り替える
開発環境をWSL2(Windows Subsystem for Linux 2)に移行したことにより、VSCodeによる開発もWSL2上で行う必要があります。(ソースをWindowsホスト側に持つのではなくWSL2上に設置し、コンテナ側とバインドしないとパフォーマンスが下がるため)
そのための開発環境用ツールとしてRemote Containersがありますが、複数のPHPコンテナが稼働している環境の切り替えに手間取ったので、記録として残しておきます。
GitHubにサンプルを置いてます。
https://github.com/sge-kawa/php-develop
環境
- Windows10 Pro (バージョン 1909)
- WSL2(Distribution: Ubuntu20.04LTS)
- Docker Desktop 3.0.0
コンテナ
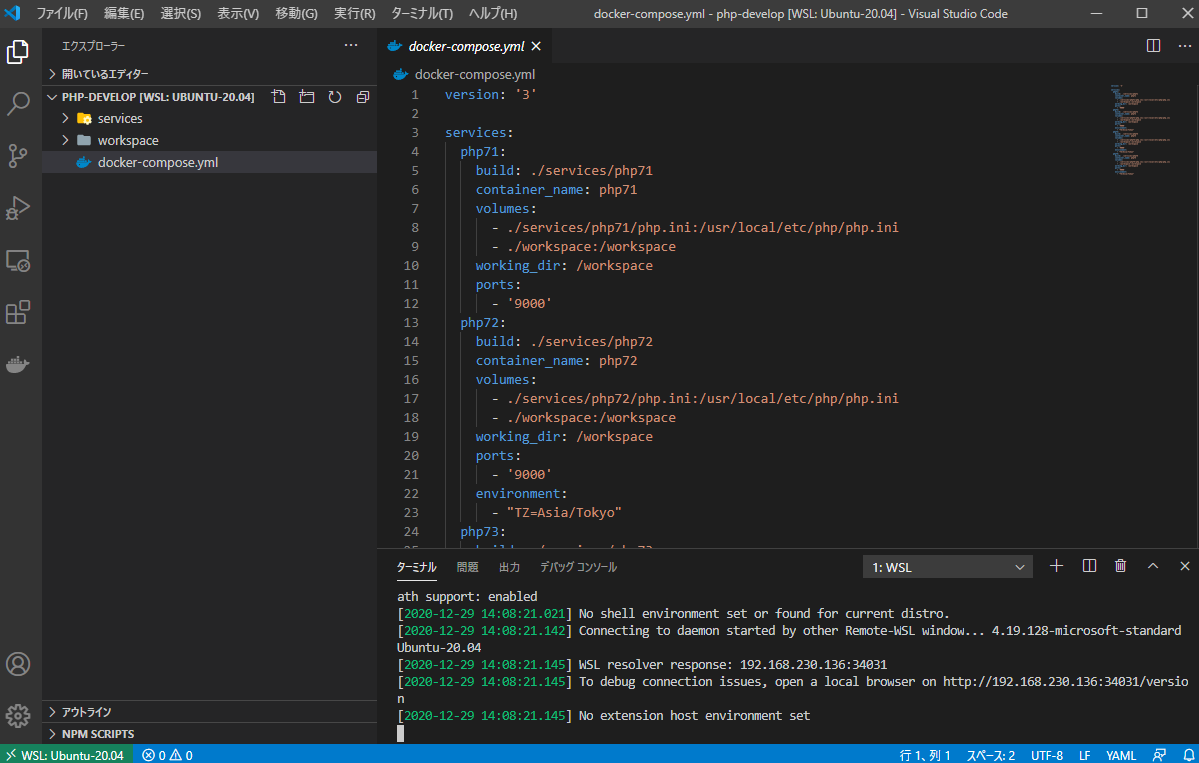
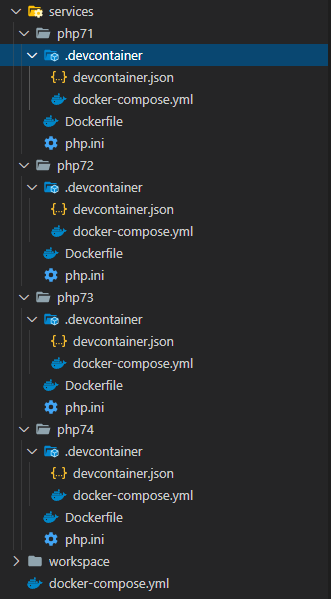
下記のようにphp7.1~7.4までのコンテナがそれぞれ存在します。この各PHPバージョンのコンテナにRemote Containersでつなげるイメージです。
docker-compose.yml
version: '3'
services:
php71:
build: ./services/php71
container_name: php71
volumes:
- ./services/php71/php.ini:/usr/local/etc/php/php.ini
- ./workspace:/workspace
working_dir: /workspace
ports:
- '9000'
php72:
build: ./services/php72
container_name: php72
volumes:
- ./services/php72/php.ini:/usr/local/etc/php/php.ini
- ./workspace:/workspace
working_dir: /workspace
ports:
- '9000'
environment:
- "TZ=Asia/Tokyo"
php73:
build: ./services/php73
container_name: php73
volumes:
- ./services/php73/php.ini:/usr/local/etc/php/php.ini
- ./workspace:/workspace
working_dir: /workspace
ports:
- '9000'
environment:
- "TZ=Asia/Tokyo"
php74:
build: ./services/php74
container_name: php74
volumes:
- ./services/php74/php.ini:/usr/local/etc/php/php.ini
- ./workspace:/workspace
working_dir: /workspace
ports:
- '9000'
environment:
- "TZ=Asia/Tokyo"
拡張機能のインストール
下記2つの拡張機能をインストールしてください。
Remote Containersの設定手順
devcontaner.jsonとdocker-compse.ymlをそれぞれのバージョンで作成します。
いきなりではなく、まずはよく見る手順の既存コンテナを選択する形で作成してイメージをつかみます。
ベースとなる設定ファイルの作成
- まずはRemote-WSLを使い、WSLに接続します。
VSCodeの左下をクリックするとコマンドパレットが開くので、その中から「Remote-WSL New Window」を選択します。
- 「フォルダーを開く」を選択し、docker-compose.ymlがあるフォルダを選択します。

- ターミナルからコンテナ起動します
docker-compose up -d - コマンドパレットを開き、「Remote-Containers: Reopen in Container」を選択します。
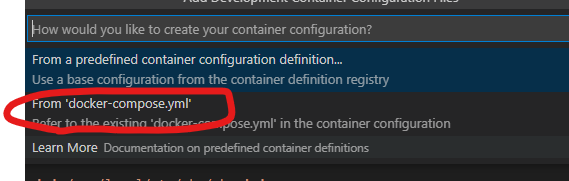
- 候補の中から「From 'docker-compose.yml’」を選択します。

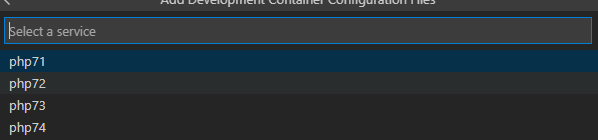
- 今度は実行中のコンテナのリストが出るので、まずは「PHP71」を選択します。

- vscodeが再起動した感じで切り替わり、右下に起動中のプログレスバーが表示されます。
しばらく待ち、エラーも出ずにプログレスバーが消えれば成功です。ターミナルでphpのバージョンを確認して7.1と表示されればOKです。php -v
↓
PHP 7.1.33 (cli) …
この方法だとdocker-composeに対して1つのRemote Containersになってしまうので切り替えできません。
ただこの操作でできた設定ファイルをベースと使うので無駄にはなりません。
各バージョン用のdevcontainerを作成
先ほどのRemote Container接続は不要なので切断します。
VSCodeの左下の「Dev Container: Existing Docker Compose… 」をクリックし、コマンドパレットから「リモート接続を終了する」で接続が切れます。
VSCodeが初期起動状態になるので、再度WSL接続し、docker-compose.ymlがあるフォルダを開きます。
そうすると「.devcontainer」フォルダが作成され、devcontainer.jsonとdocker-compose.ymlの2つのファイルが作成されてます。
このフォルダをそれぞれのPHPバージョン毎に作成し、docker-compose.ymlやソースを配置するworkspaceなどのパスを合わせていきます。
※ 私は管理しやすいようにDockerfileを置いているフォルダに置いてます。

.devcontainer/devcontainer.jsonと.devcontainer/docker-compose.ymlの修正箇所はこちら
.devcontainer/devcontainer.json ※ 修正箇所だけ抜粋
"dockerComposeFile": [
// docker-compose.ymlまでのパスを修正
"../../../docker-compose.yml",
"docker-compose.yml"
],
// docker-compose.yml側のサービス名と合わせる
"service": "php71",
// デフォルトだとRemote Containerを切断したらコンテナが停止してしまうので、何もしないに変更
"shutdownAction": "none".devcontainer/docker-compose.yml ※ 修正箇所だけ抜粋
services:
# サービス名を合わせる
php71:
volumes:
# ソースを配置するworkspaceまでのパスも調整しておく
- ../../../workspace:/workspace:cached各バージョンのRemote Container接続方法
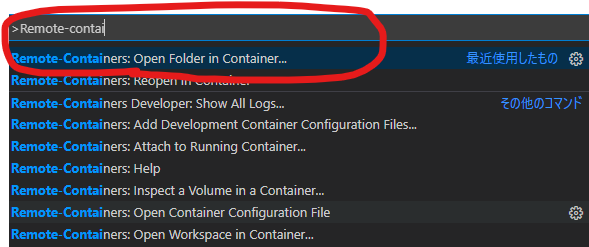
「Remote-Containers: Open Folder in Container… 」を選択し、
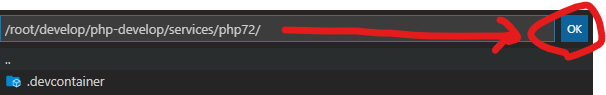
- コマンドパレットから「Remote-Containers: Open Folder in Container… 」を選択

- .devcontainerを設置したフォルダを選択し、コマンドパレット右側の「OK」ボタンをクリックします。


- これで選択したフォルダ直下におかれた.devcontainerの設定でRemote Containerを開くことができます。
接続するまでの手順が長いですが、一旦接続してしまえば次からはVSCodeの最近使用した項目から開くことができます。
ただ、すべてのコンテナが`workspace [Dev Container]`となっているため、違ったら次のやつを選択してみてとかになります😓
これができるのであれば、何かしらショートカット的なものが作れそうなものですが。何かわかったら追記したいと思います。





ディスカッション
コメント一覧
まだ、コメントがありません