【Vue.js】Vue CLI 3.1.3のVue UIをWindows+Vagrant環境で動かす
先日、所得税・住民税・事業税・国民健康保険料計算シミュレーションを、Vue CLI 2.5から3.1.3へバージョンアップしました。前回の記事では、そのまま移行し稼働するところまでの確認でした。
折角なので、Vue CLI 3系の目玉となる機能「Vue UI」を使ってみようと思います。
※ Node.jsはゲストOS側にインストールしており、Windows側にはインストールしていない環境が対象になります。
環境
ホスト
- Windows 10
- VirtualBox 5.2
- Vagrant 2.1.2
ゲスト
- CentOS 7.4
- Node.js V8.12.0
- Vue CLI 3.1.3
- webpack 4
起動
まずはそのまま起動してみます。
$ vue ui
🚀 Starting GUI…
🌠 Ready on http://localhost:8000デフォルトでは、localhostで起動してしまいますね。
このままではホストのWindows側からアクセスできないので、まずはヘルプを確認します。
$ vue ui –help
Usage: ui [options]
start and open the vue-cli ui
Options:
-H, –host <host> Host used for the UI server (default: localhost)
-p, –port <port> Port used for the UI server (by default search for available port)
-D, –dev Run in dev mode
–quiet Don't output starting messages
–headless Don't open browser on start and output port
-h, –help output usage informationオプションにホスト指定がありますね。指定して起動してみます。
$ vue ui -H 192.168.33.10
🚀 Starting GUI…
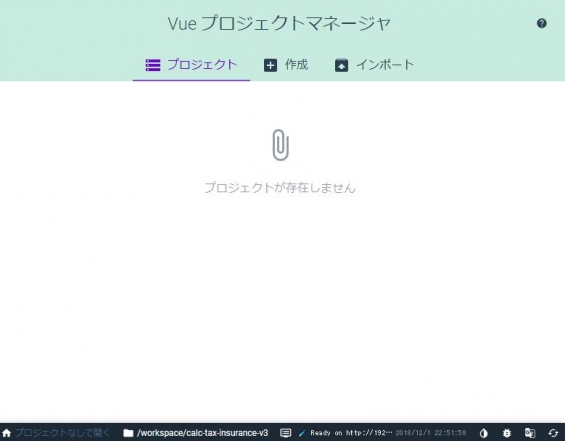
🌠 Ready on http://192.168.33.10:8000お!うまくいったようです。ブラウザでアクセスしてみます。

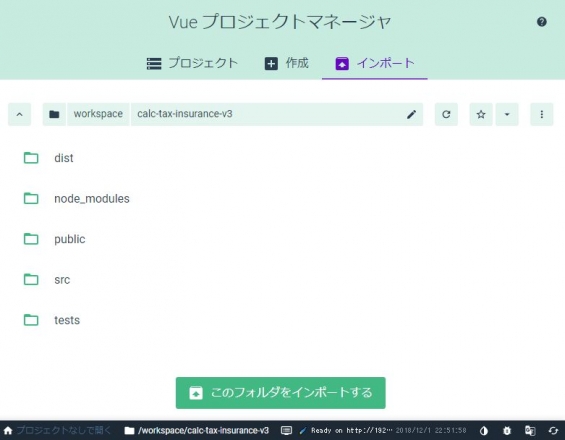
プロジェクトの作成もここからできるようですが、すでに作成済みなのでインポートしてみましょう。

デフォルトで現在起動中のパスが指定されているので、そのままインポートボタンを押します。

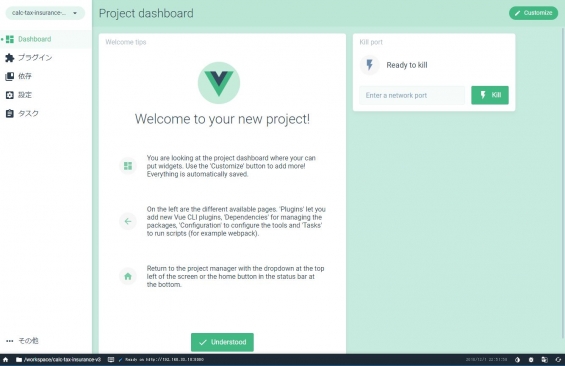
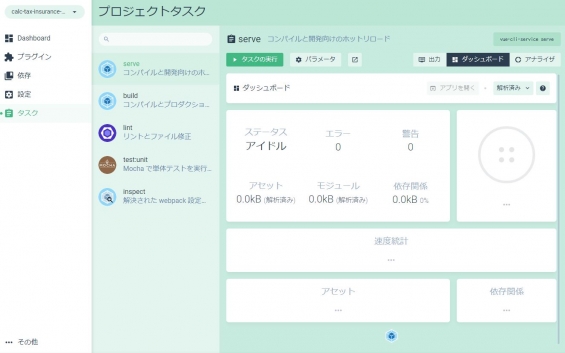
おぉ、いけたみたいです。ダッシュボードが開きました。
ひととおり見てみましょう。
プラグイン
インストール済みのプラグインの一覧が表示されます。ここからプラグインの更新やインストールができます。
プラグインの検索もできるのでなかなか使いやすそうですね。

依存
プロジェクトの依存関係ですね。プラグインと同様、更新やインストールができます。
設定
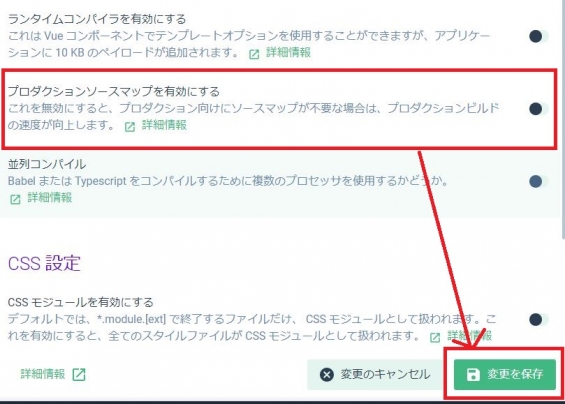
Vue UIの機能でこれは助かるなぁと感じたのがこの設定です。
Vueの設定やESLintの設定等がなんと日本語のGUIで変更できます! → 後述しますが、ちょっと問題ありでした。

変更が正しく反映されるかちょっと変えてみましょう。
ソースマップは今のところ必要ないのでOffにします。

保存はできてますが、、
diff –git a/vue.config.js b/vue.config.js
index 0c0d5ff..9f57f68 100644
— a/vue.config.js
+++ b/vue.config.js
@@ -2,5 +2,13 @@ module.exports = {
devServer: {
host: '192.168.33.10',
port: '8080'
– }
+ },
+
+ baseUrl: undefined,
+ outputDir: undefined,
+ assetsDir: undefined,
+ runtimeCompiler: undefined,
+ productionSourceMap: false,
+ parallel: undefined,
+ css: undefined
}ナニコレ、関係ない設定変更が検出されundefinedになってる。。。
ちなみに、ESLint Configurationも変更してみたのですが環境変数で条件分けしてる箇所は無視されてしまいますね。(これはしょうがないかな)
— a/.eslintrc.js
+++ b/.eslintrc.js
@@ -10,8 +10,8 @@ module.exports = {
rules: {
'generator-star-spacing': 'off',
'space-before-function-paren': 'off',
– 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
– 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
+ 'no-console': 'off',
+ 'no-debugger': 'off'
},なにか回避方法があるかもですが、完全に信用するのは危なそう。最後は目視で調整した方がよさげですね。
※ 設定ファイル自体を直接エディタで開く機能もありますが、Windows+Vagrant環境でnpmやvue-cliのコマンドをゲストOS側で実行している場合は使えません。コマンド実行している環境下のエディタを開くためです。まだ試せてませんが、WindowsにNode.jsをインストールし、vue-cli3をインストールすればWindows側のVS Code等もコールできるのではないのかな。
タスク
実行可能なnpmスクリプトのリストが表示され、なんとこの画面から直接実行できます。

npm run serveを実行してみます。

実行結果だけでなく、各種統計情報も表示されてます。ちょっとすごいんだけど。
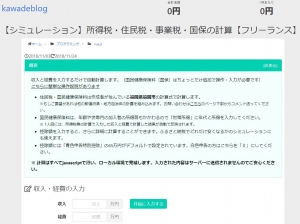
「アプリを開く」のリンクをクリックすると対象プロジェクトの画面を開くこともできますよ!

package.jsonに追加したscriptsもちゃんと反映されます。
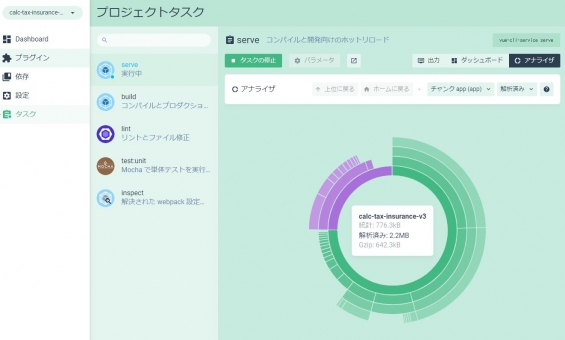
こちらはアナライザの機能。

まとめ
設定回りはちょっと問題ありですが、ひととおりの機能は使えました。
プロジェクト管理もできるようなので、同時に複数プロジェクトを扱っている方は重宝しそうですね。
私はなにより日本語訳うれしいなぁ。






ディスカッション
コメント一覧
まだ、コメントがありません