WSL2+DockerでVue.js開発環境をサクッと作成する
Vue.jsのようにNodeを利用する環境は、Docker Desktop単体だけだとホスト側のファイルシステムの相違などにより色々問題がでて結局ホスト(Windows側)にNodeを入れてしまった方が良かったのですが、WSL2(Windows Subsystem for Linux 2)によりその足枷がなくなりました。
Vueもv3がリリースされたし丁度いいので、Vue.jsの開発環境をDockerでサクッと作れるようにします。
※ ソースはこちらから取得できます。
https://github.com/sge-kawa/vue-develop
環境
- Windows10 Pro (バージョン 1909)
- WSL2(Distribution: Ubuntu20.04LTS)
- Docker Desktop 3.0.0
Docker構成
構造はこちら。
※ こちらは必ずWSL2上で作成してください。Windows(ホスト)側でマウントするようなディレクトリだとパフォーマンスが出ないどころか、おそらくVue CLI UIを使用したプロジェクト作成が失敗します。
.
├── node
│ └── Dockerfile
├── vue-cli-ui
├── workspace
└── docker-compose.ymlnode/Dockerfile
nodeイメージを使用し、追加でvue/cliをインストールしてるだけです。
FROM node:buster-slim
RUN npm install -g @vue/clidocker-compose.yml
Vue CLI UIの実行とVue CLI UI用設定の永続化をするためのボリュームマウントを行います。
version: '3'
services:
vue:
container_name: vue
build: ./node
working_dir: /workspace
volumes:
- ./vue-cli-ui:/root/.vue-cli-ui
- ./workspace:/workspace
ports:
- "8000:8000"
- "8080-8089:8080-8089"
command: "vue ui --host=0.0.0.0 --port=8000"- vue-cli-ui ディレクトリ: Vue CLI UIのプロジェクト設定がコンテナ再起動で消えるので、永続化するためにディレクトリをマウント
- workspaceディレクトリ: ソースファイルの設置場所
- ports
- 8000: Vue CLI UI用のポート
- 8080-8089: アプリケーション用の公開ポート。複数プロジェクト起動できるように範囲で指定。
コンテナ起動
用意ができたので、コンテナを起動します。
$ docker-compose up
Creating network "vue-develop_default" with the default driver
Building vue
Step 1/2 : FROM node:buster-slim
---> e0decda14251
Step 2/2 : RUN npm install -g @vue/cli
---> Running in 7453d547b82a
…
Creating vue ... done Attaching to vue
vue | 🚀 Starting GUI...
vue | 🌠 Ready on http://0.0.0.0:8000Ready on http://0.0.0.0:8000 と表示されれば成功です。
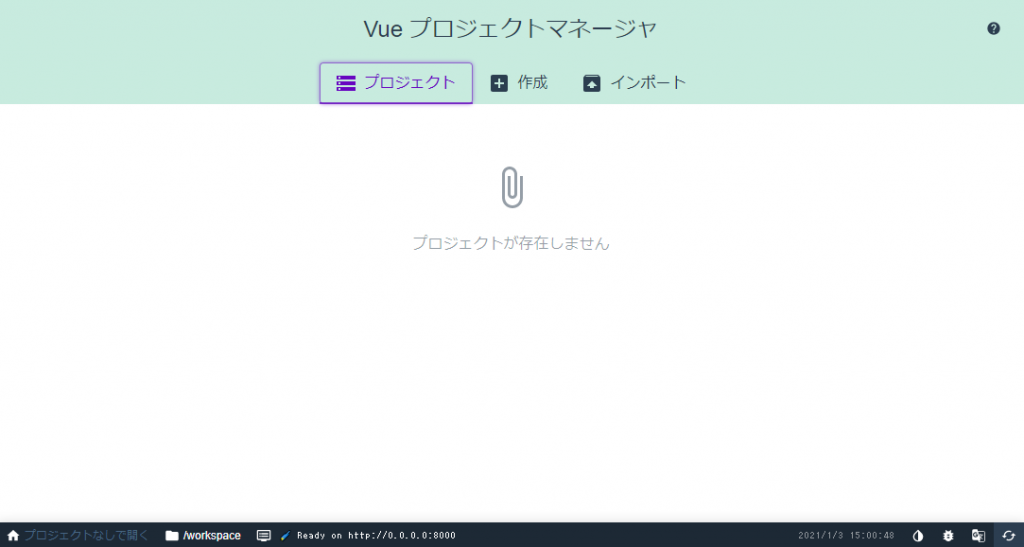
ブラウザから「http://localhost:8000」でVue プロジェクトマネージャが表示されれば成功です。

Vue CLI UIを使ってVueプロジェクトを作成
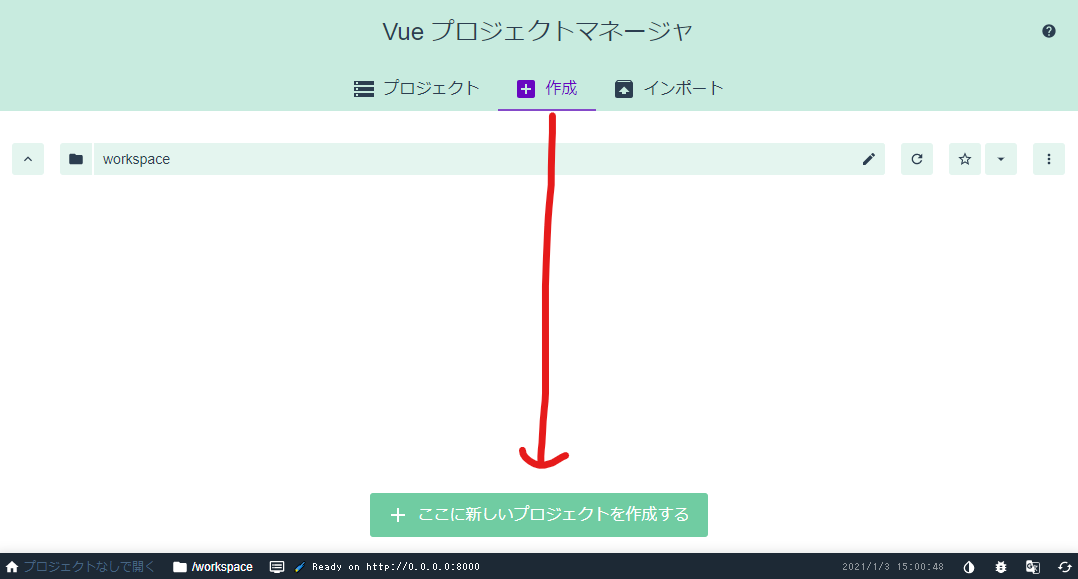
- プロジェクトマネージャの「作成」タブから「+ここに新しいプロジェクトを作成する」ボタンをクリック

- ナビケーションに沿ってプロジェクトを作成していきます。
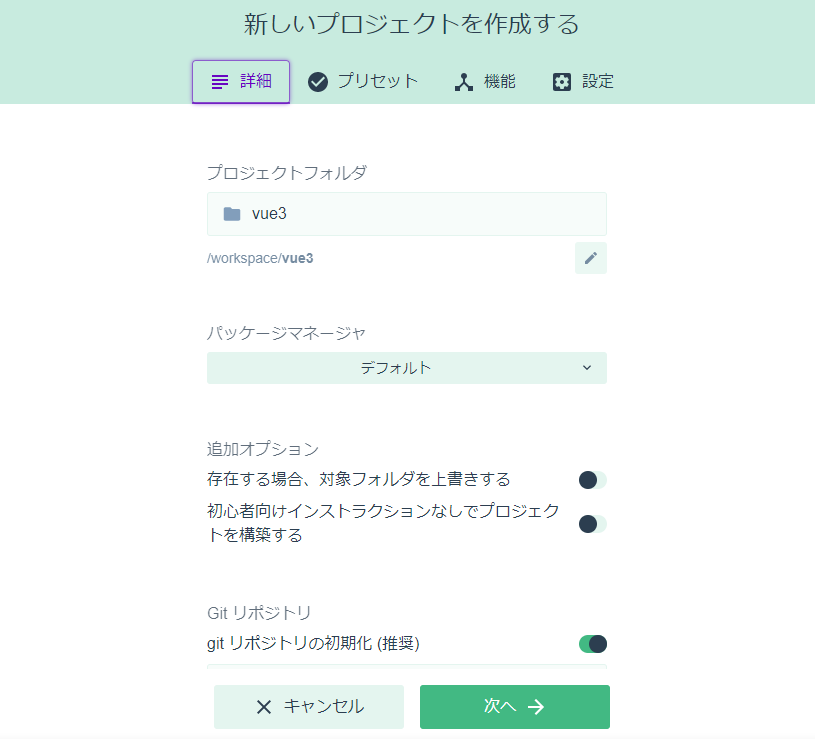
- 詳細

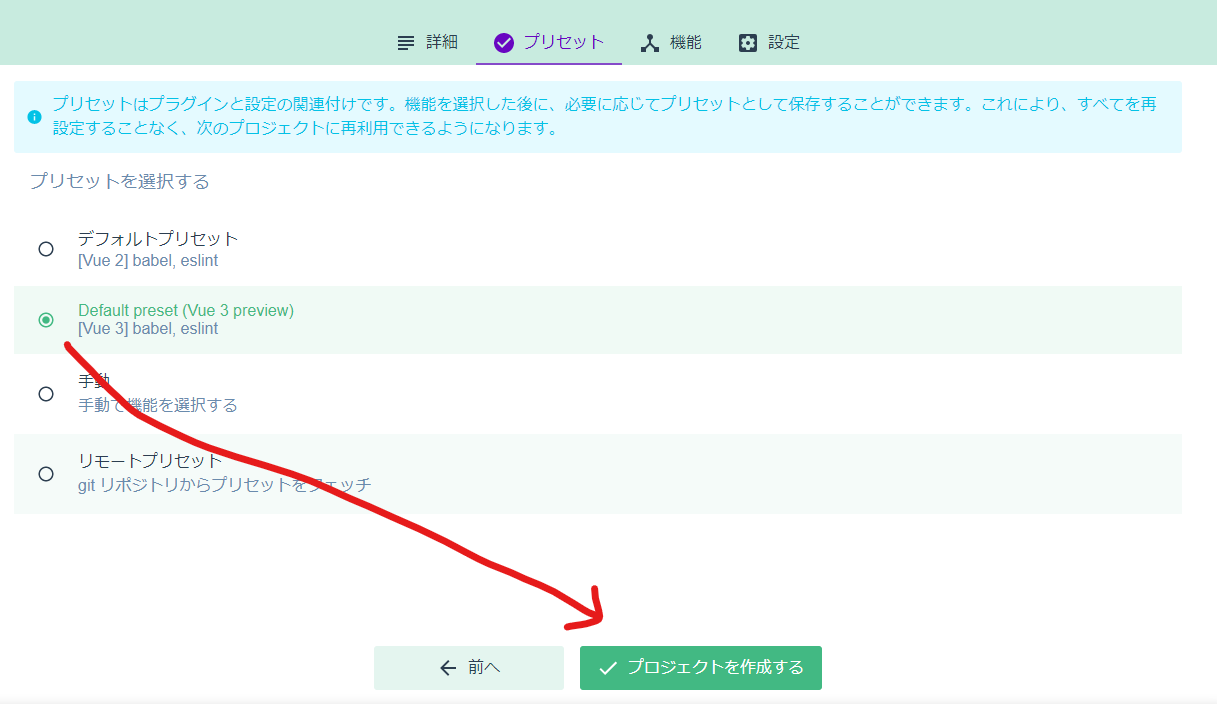
- プリセットでは「Default preset(Vue 3 preview)」を選択し「プロジェクトを作成する」ボタンをクリック。
※ 通常はどのようなモジュールを利用するかを設定するため「手動」を選びますが、今回は手順を簡略化するため、Default preset(Vue 3 preview)を選びます。(Vue 3は正式リリースされたはずですが、ここではなぜかpreviewのままになってました)
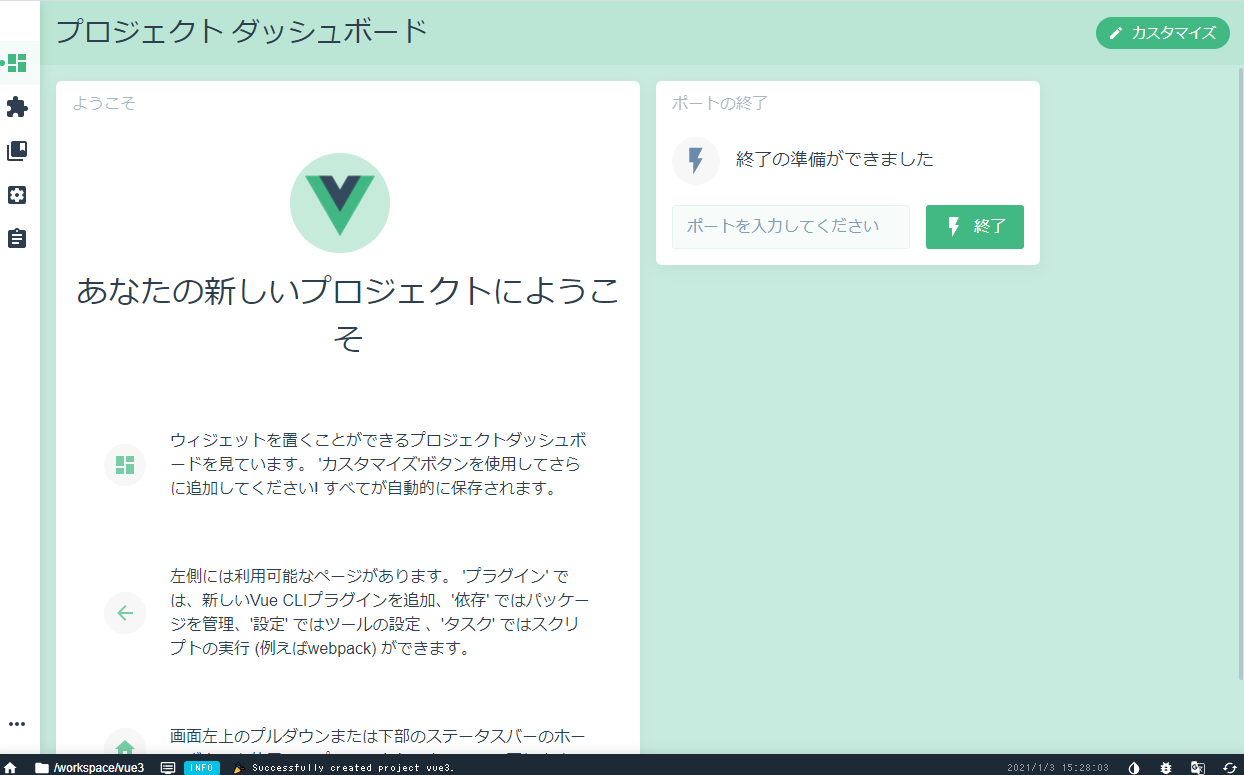
- 時間がかかりますが、プロジェクトのダッシュボードが表示されれば成功です

アプリケーションの起動
作成したプロジェクトを起動する手順はこちら。
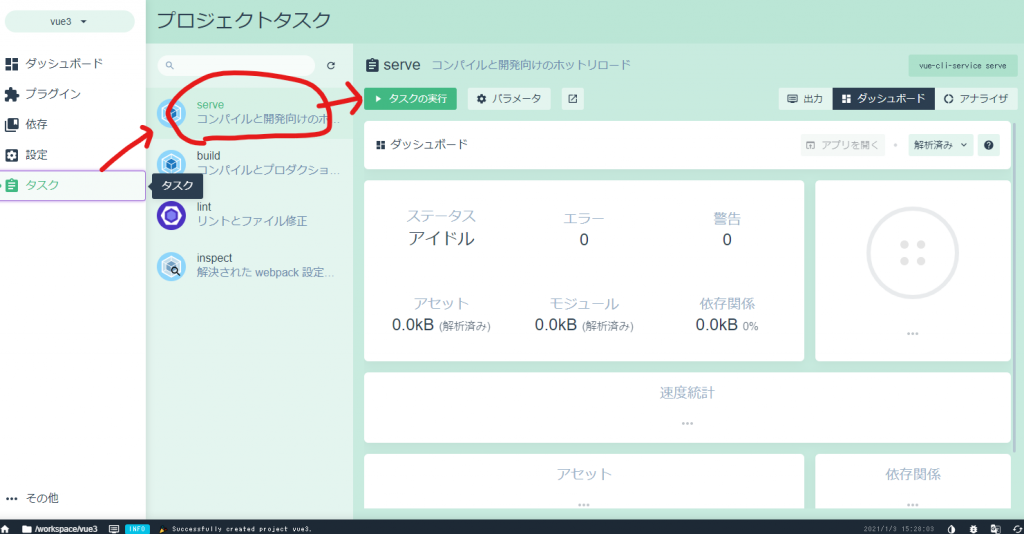
左側メニューから「タスク」を選択したのち、「serve」を選択後に「タスクの実行」ボタンをクリックします。

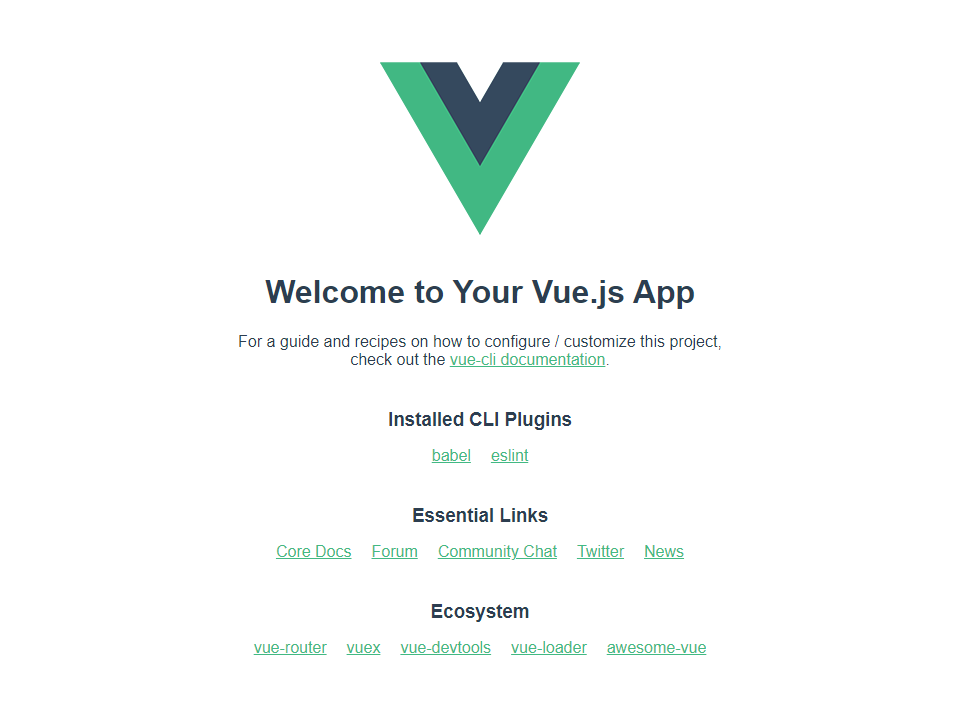
起動後、画面右側の「アプリを開く」で開くか、「http://localhost:8080」にアクセスして画面が表示されれば成功です。
※ デフォルトは8080ポートで起動します。

複数のプロジェクトを同時に起動する場合
複数プロジェクトを同時に起動したい場合、デフォルトだとポートが8080で被って起動できないので下記のように起動ポートを変更する必要があります。
「タスクの実行」ボタン横の「パラメータ」からvue-cli-serverの起動設定ができるので、そこでポートを変更します。

※ 「~/.vue-cli-ui」ディレクトリをマウントしてるのは、ここでの設定はコンテナを再起動しても消えないようにするためです。
最後に
以上で終了です。
WSL2 + Docker Desktopを使用することにより、Nodeをホストに導入することなく用意することができました。
あとはVS CodeのRemote Containersを使用して、VSCodeの開発環境設定も入れてしまえば次回からの作業がとても楽になりますね!




ディスカッション
コメント一覧
まだ、コメントがありません