【所得税・住民税・事業税・国保計算シミュレーション】円グラフによる割合表示を追加!
計算シミュレーションに付加機能を追加しようと考えて、円グラフによる金額の割合を表示する機能を追加することにしました。
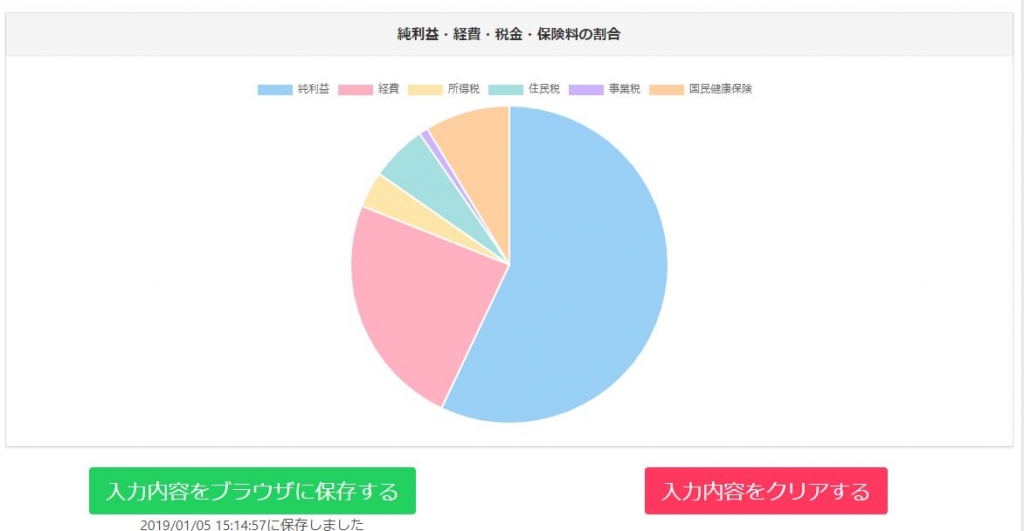
これで、収入・経費・控除から計算した所得税・住民税・事業税・国民健康保険料がどのくらいの割合なのかを視覚的にわかるようにし、それに伴い純利益の計算も行うようにしました。
円グラフの表示方法
特に追加の操作は必要ありません。
数値を変更し、各種金額が再計算されるタイミングで円グラフも再描画します。
表示箇所は、計算結果の下です。

円グラフに表示する金額は
- 純利益
- 経費
- 所得税
- 住民税
- 事業税
- 国民健康保険料
です。
純利益の計算式
純利益 = 収入 – 経費 – 所得税 – 住民税 – 事業税 – 国民健康保険料円グラフの実装方法
ここからは、 Vue.jsで円グラフをどのように実装したかの解説です。 興味のある方はご参考ください。
ちなみに、円グラフ表示には超定番の「Chart.js」を使用してます。
Vue.jsでchart.jsを使う方法
Chart.jsを直接使用してもいいのですが、リアクティブデータとの連動や描画タイミング等を考慮する必要がでてくるので、「vue-chartjs」プラグインを使いました。
導入はいつも通り、npmでインストールするだけ。
$ npm install vue-chartjs chart.js –savevue-chartjsの実装方法
ほぼドキュメント通りに進めるだけで簡単に円グラフが実装できます。
使いたいグラフ用のコンポーネントを個別に作っていく方法みたいなので、円グラフ用のコンポーネントを作成します。
PieChart.vue
<script>
import { Pie } from 'vue-chartjs'
export default {
name: 'PieChart',
extends: Pie,
props: ['data', 'options'],
mounted() {
this.renderChart(this.data, this.options)
},
watch: {
data: function(val) {
this.renderChart(this.data, this.options)
}
}
}
</script>this.renderChart(data, options) でグラフの描画を行います。
- data: グラフ表示する各数値やラベル
- options: グラフのタイトルや大枠のレイアウト部等のオプション
各数値が変わるタイミングで再描画してもらいたいので、監視プロパティ(watch)でpropsが変更になったらrenderChartを呼び出しています。
呼び出し元のvue ※ chartの実装に必要なところだけ抜粋です
<template>
<div class="container">
<pie-chart
:data="this.chartData"
:options="this.chartOptions"
/>
</div>
</template>
<script>
import PieChart from './PieChart'
export default {
~,
computed: {
chartData() {
return {
labels: ['純利益', '経費', '所得税', '住民税', '事業税', '国民健康保険'],
datasets: [
{
label: '各金額の割合',
backgroundColor: [
'rgba(54, 162, 235, 0.5)',
'rgba(255, 99, 132, 0.5)',
'rgba(255, 206, 86, 0.5)',
'rgba(75, 192, 192, 0.5)',
'rgba(153, 102, 255, 0.5)',
'rgba(255, 159, 64, 0.5)'
],
data: [
5000000, // 純利益,
1500000, // 経費,
152600, // 所得税
257500, // 住民税
30000, // 事業税
400400 // 国民健康保険料
]
}
]
}
},
chartOptions() {
return {
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
const tooltipValue = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index]
return ' '+ data.labels[tooltipItem.index] + ': ' + Format.numberFormat(tooltipValue) + '円'
}
}
},
responsive: true,
maintainAspectRatio: false
}
}
}
}
</script>chartDataは特に説明すべきところはないです。chart.jsやvue-chartjsのドキュメント通りに、円グラフに表示したいデータを作成しています。
改修した点は、グラフのオプション用データ生成部のchartOptionsでツールチップのコールバックを指定している箇所です。
数値をカンマ区切りで表示したかったので、ツールチップ用のラベルを手作業で生成しています。ちなみにFormat.numberFormatは、別途カンマ区切りをする関数を作成しており、標準機能ではありません。
以上です。これだけで、簡単に円グラフの表示ができるようになりました。ありがたや、ありがたや。
あとがき
2019年になり、いよいよ初めての確定申告が近づいてまいりました。
保険の控除分や医療費の計算など、やらなくてはいけないことが溜まってきているので年始休暇の間にある程度終わらせておかないと!
スポンサー







ディスカッション
コメント一覧
まだ、コメントがありません