【Vue.js】かんたん! 所得税・住民税・事業税・国民健康保険料の計算機を作ってみた
私は、今年からフリーランスでお仕事をさせていただいています。 そのため、来年3月にははじめての確定申告が待っています!
一応、こまめに経理ソフトに仕訳入力をするようにしていますが、来年度支払うべき税金がいくらになるのかわかりません。
もちろん正確な金額は確定申告で確定しないといくらになるのかは分かりますが、これではいくら必要になるのかもやっとしたままになってしまいます。他に所得税や保険料を計算するサイトはありますが、すべてを一気に計算できるのが見当たりません。
ということで、Vue.jsの習得がてら作ってみました。 作成期間は2週間くらい。日々の仕事の合間に少しずつ進め、最低限の機能はできたので公開します! ※ まぁ、一番時間がかかったのはロジックとは関係ないデザインの組み込みなんですが。。デザインは苦手です^^;
特徴
- 所得税・住民税・事業税・国民健康保険料を一度に計算。
(住民税と国保は福岡市の計算式です) - 入力内容を即座に計算結果に反映します。(Vue.jsのリアクティブデータいいね!)
- 所得税に関して、どの税率帯で計算したかを提示。
- クライアントサイドですべて完結。サーバーサイドに入力内容を送信しないので安心安全。
- cssはBulma.cssを採用。js依存でないCSSフレームワークを使ってみたかったので。
未対応
- 所得税に復興特別所得税を考慮する機能。
- 国民健康保険料の均等割・世帯割の減額対応。
- 福岡市の地方自治体。※ご要望があれば対応するかも。
使い方
収入・経費を入力

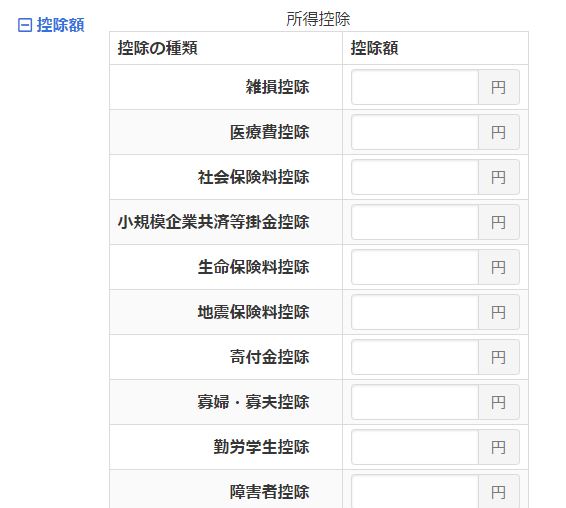
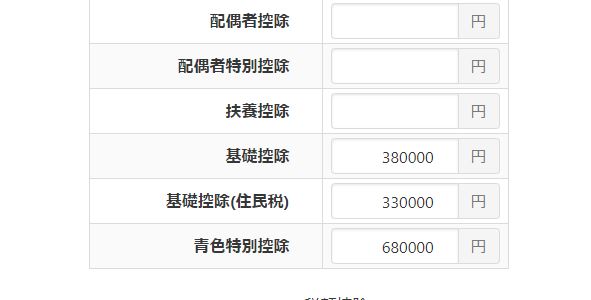
控除額を入力(任意)
控除額は項目がとても多いので、デフォルト表示では非表示になっています。
「+控除額」をクリックしてください。


デフォルトで青色申告特別控除額の「65万円」が設定されていますので、白色申告者はここを「0」にしてください。

※ ふるさと納税はこちら(税額控除を選択する場合)

世帯所得を入力

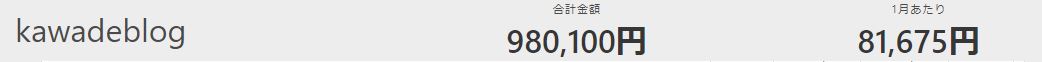
それぞれ入力していくと画面ヘッダー部の金額がリアルタイムで変わります。リアクティブデータでやると、こういうこともすごい楽でした。jQeuryのDOM操作にはもう戻れない。
計算結果
画面下部

画面ヘッダー部

所得税はどの税率で計算したかを表示

今後の予定
- 各種計算の内訳表示への対応。(結果だけでなくどのように計算されたかを、一番知りたいですよね)
- 入力内容の保存(WebStorageを使う予定なのでクライアントで完結させるのはそのままにしたい)
- ふるさと納税の枠の計算。自分はどのくらいふるさと納税できるのか。
- もうちょっとデザインをなんとかしたい。リアクティブデータで置き換わる数値が一瞬なので美しくない。。
- 会計ソフトのAPIと連携して、自動で収入・経費を反映したい。
ご意見・ご要望がある方は当ページのコメント欄かお問い合わせからお願いします。







ディスカッション
コメント一覧
まだ、コメントがありません